# Builder
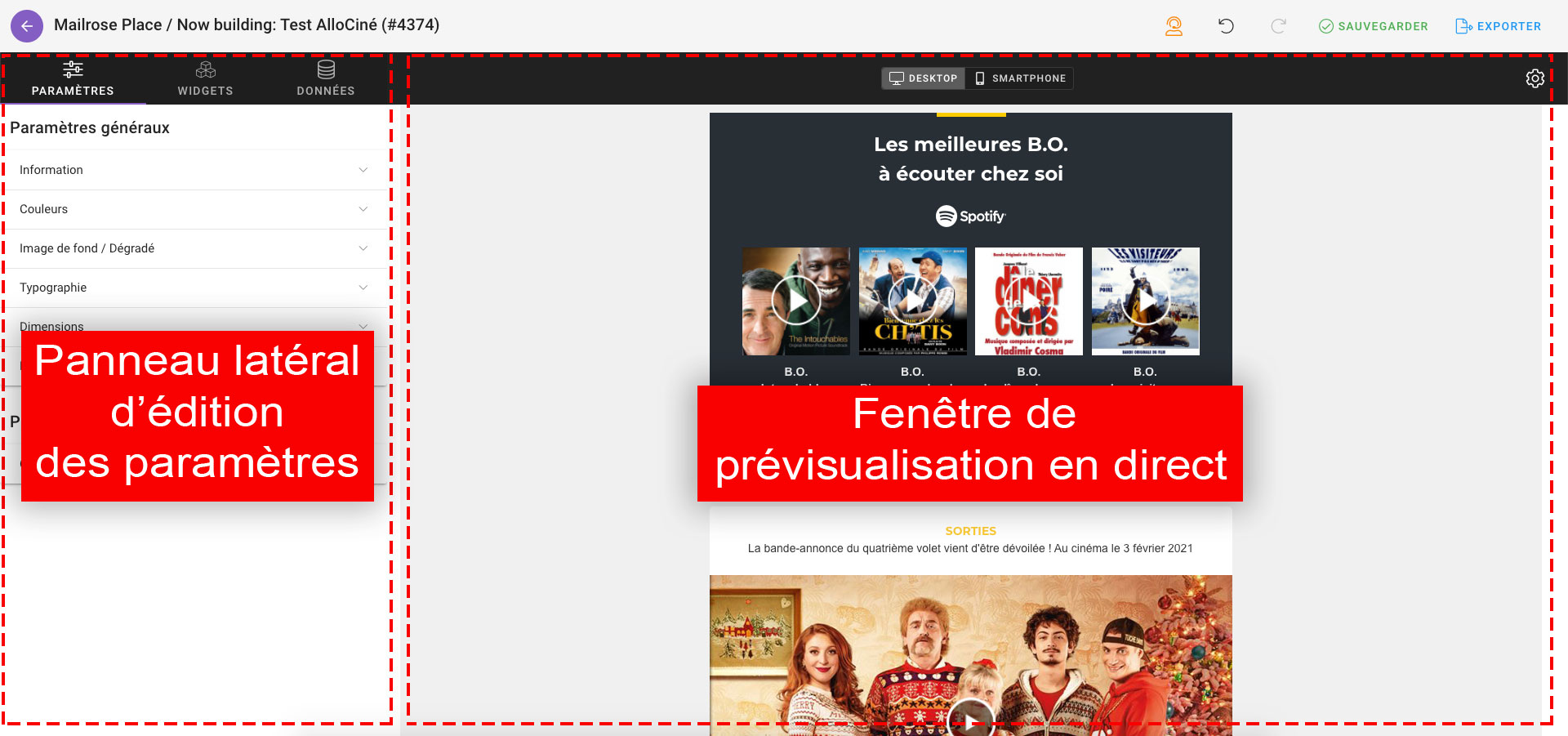
# Aperçu rapide de l'interface

Vous pouvez intervenir directement dans la prévisualisation en direct pour modifier du texte, déplacer des Widgets, etc. Les différents Widgets réagissent au survol de la souris.
Le panneau latéral gauche affiche les contrôles de design et les options du Widget sélectionné dans la prévisualisation. Si aucun Widget n'est sélectionné, il affiche les contrôles de design et les options générales de la Campagne.
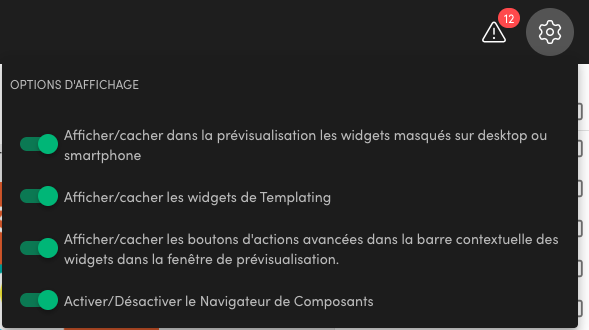
En haut à droite, un bouton permet de dérouler un menu d'options d'affichage.

# Historique des modifications
Vos modifications sont consignées dans un historique si bien que vous pouvez revenir en arrière pour annuler une modification, et si besoin la rétablir.
Pour naviguer dans l'historique, cliquez sur les boutons Annuler  ou Rétablir
ou Rétablir  en haut à droite de l'écran, ou bien utilisez les raccourcis clavier.
en haut à droite de l'écran, ou bien utilisez les raccourcis clavier.
# Prévisualisation responsive: Desktop et Smartphone
Par défaut, lorsque vous chargez le Builder, la prévisualisation vous montre l'aperçu Desktop de la campagne. Vous pouvez basculer en aperçu Smartphone grâce à cette bascule :
Vous retrouverez également des bascules Desktop/Smartphone dans les volets d'édition des paramètres du Panneau latéral. Leur présence indique que des paramètres spécifiques au Smartphone peuvent être appliqués et être prévisualisés directement en utilisant ces bascules.

Lorsque vous êtes en prévisualisation Smartphone, vous pouvez simuler différentes largeurs d'écrans grâce à ce slider :

# Structure et manipulation d’une Campagne
Une Campagne est constitué de différents types de Widgets : des Widgets de structure et des Widgets de contenu.
Les Widgets de structure sont des conteneurs d'autres Widgets. Le conteneur de plus haut niveau est la Section. Celle-ci inclut automatiquement un conteneur appelé Conteneur de colonnes, qui comme son nom l'indique, va contenir des Colonnes.
Enfin, les Colonnes contiennent les Widgets de contenu.
# Schéma de la hiérarchie des Widgets

Le cadre en pointillés représente la Fenêtre de prévisualisation en direct.
Une Section occupe toute la largeur de la zone de prévisualisation. Les Sections y sont empilées
verticalement.
Un Conteneur de colonnes occupe une largeur fixe au centre de sa Section parente. Il peut contenir entre 1 et 4 Colonnes. Les sont empilés verticalement au sein d'une Colonne.
Il est important de bien assimiler cette hiérarchie des widgets (Section > Conteneur de Colonnes > Colonne > Widget de contenu). Car des paramètres définis à un niveau supérieur pourront être écrasés par des réglages définis à un niveau inférieur.
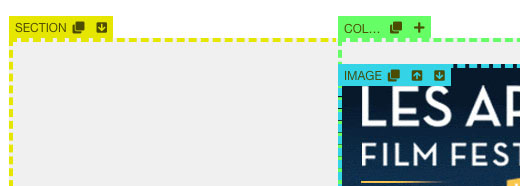
# Survol des Widgets
Les Widgets réagissent au survol de la souris dans la Fenêtre de prévisualisation.
Couleurs de survol
Une couleur de survol est associée à chaque type de Widget afin de les identifier facilement.
| Widget | Couleur de survol |
|---|---|
| Section | |
| Colonne | |
| Widget |
Barre contextuelle
Au survol, chaque Widget affiche une barre contextuelle, dans son coin supérieur gauche:

- Le type du Widget : Section, Colonne , (Image, Texte riche, CTA, Video, etc.)
- Un bouton permettant la duplication du Widget.

- Pour les Colonnes : un bouton + permettant d'ajouter une nouvelle Colonne vide à droite de la Colonne en cours.
- Des flèches permettant de déplacer le Widget dans son conteneur.
- Flèches haut et bas pour les Sections et les Widgets de contenu.
- Flèches gauche et droite pour les Colonnes.
Au survol d'un Widget s'affiche également, dans le coin supérieur droit, un bouton Corbeille  permettant de le supprimer. Il faut cliquer deux fois sur ce bouton pour en confirmer la suppression :
permettant de le supprimer. Il faut cliquer deux fois sur ce bouton pour en confirmer la suppression :  +
+ 
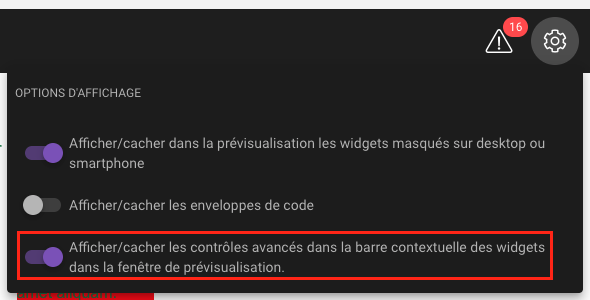
Affichage de boutons d'actions avancées
Dans les options d'affichage du Builder, vous pouvez choisir d'afficher des boutons d'actions avancées dans les barres contextuelles des Widgets.

▶ Vidéo de démonstration du survol des Widgets
# Sélection d'un Widget pour éditer ses paramètres
Pour modifier les paramètres d'un Widget, cliquez sur son nom dans la barre contextuelle pour activer le Panneau latéral correspondant. Sauf pour le Widget Texte Riche, vous pouvez également cliquer sur le widget dans la prévisualisation pour activer le Panneau latéral d'édition des paramètres.
▶ Vidéo de démonstration de la sélection d'un Widget
# Déplacement par drag&drop
Il est également possible de déplacer un Widget dans son conteneur en effectuant un drag&drop. Pour cela, maintenez le clic de la souris sur le nom du Widget dans la barre contextuelle et glissez-le où vous souhaitez dans la Campagne.
▶ Vidéo de démonstration du déplacement par drag&drop
# Colonnes : redimensionnement

Les Colonnes peuvent être redimensionnées dans la Fenêtre de prévisualisation directement. Lorsque vous survolez la bordure gauche d'une
Colonne, vous verrez apparaître une ligne hachurée noir et blanche et votre curseur se transformera en pointeur de déplacement  .
.
▶ Vidéo de démonstration du redimensionnement des colonnes
# Panneau latéral
Le Panneau latéral affiche en permanence un menu composé de 3 boutons: Paramètres, Widgets et Données.
Au chargement d'une Campagne, le Panneau latéral affiche les paramètres généraux de celle-ci. Ces panneaux d'édition des paramètres sont constitués de différents volets.
Lorsque vous sélectionnez un widget dans la fenêtre de prévisualisation, le panneau latéral va afficher les paramètres du Widget sélectionné. Dans ce cas, vous pouvez revenir au panneau des paramètres généraux en cliquant sur le bouton Fermer (symbolisé par une croix) situé en haut à droite du Panneau latéral.
Paramètres spécifiques Desktop/Smartphone  : lorsque ces boutons apparaissent dans un volet de paramètres, cela signifie que vous pouvez
spécifier des réglages différents pour chacune des deux tailles d'écran. Cliquez sur un bouton pour basculer l'affichage de la Fenêtre de prévisualisation et saisissez les
réglages propres à la taille d'écran en cours.
: lorsque ces boutons apparaissent dans un volet de paramètres, cela signifie que vous pouvez
spécifier des réglages différents pour chacune des deux tailles d'écran. Cliquez sur un bouton pour basculer l'affichage de la Fenêtre de prévisualisation et saisissez les
réglages propres à la taille d'écran en cours.
# Paramètres généraux
# Paramètres généraux : Volet Information
- Langue : indiquez la langue dans laquelle est rédigée votre Campagne. Cette information est utile aux lecteurs d'écran (pour l'accessibilité).
- Titre du document : le titre est utilisé lorsque le lecteur consultera la version web de la Campagne.
- Aperçu : Ce texte apparaîtra dans l'aperçu de la boîte de réception, mais pas dans le corps de l'e-mail. Il peut être utilisé pour agrémenter le sujet de l'e-mail ou même récapituler le contenu de l'e-mail. Si ce texte n'est pas inclus, les clients mail vont automatiquement le remplir en utilisant le texte (ainsi que les textes alternatifs des images) au début du corps de l'e-mail.
- Afficher les crédits Mailrose Place : Affiche la mention "Cette newsletter a été créée avec Mailrose Place." en bas de votre Campagne.
# Paramètres généraux : Volet Dimensions
Ce volet vous permet de modifier la largeur du contenu de votre Campagne sur Desktop. Sur Smartphone, la Campagne n'a pas de largeur fixe, mais occupe 100% de la largeur de l'écran (largeur fluide).
# Paramètres généraux : Volet Couleurs
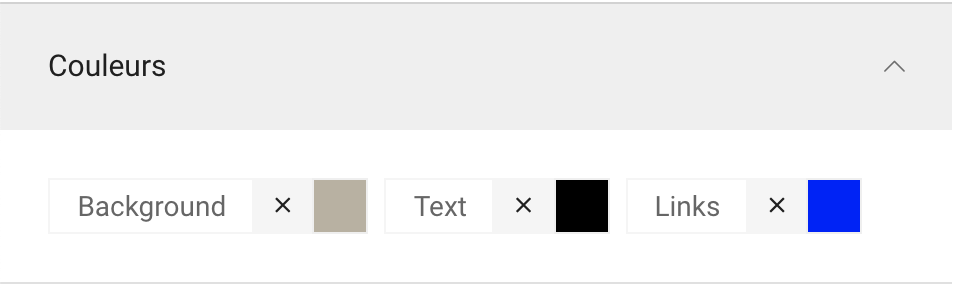
Ce volet affiche 3 sélecteurs de couleurs à appliquer au niveau global.
Chaque sélecteur affiche le nom du paramètre concerné (couleur de fond, couleur du texte, couleur des liens), la couleur actuellement enregistrée pour ce paramètre (cliquer dessus pour copier le code hexa de la couleur), et un bouton X permettant de supprimer la couleur sélectionnée.

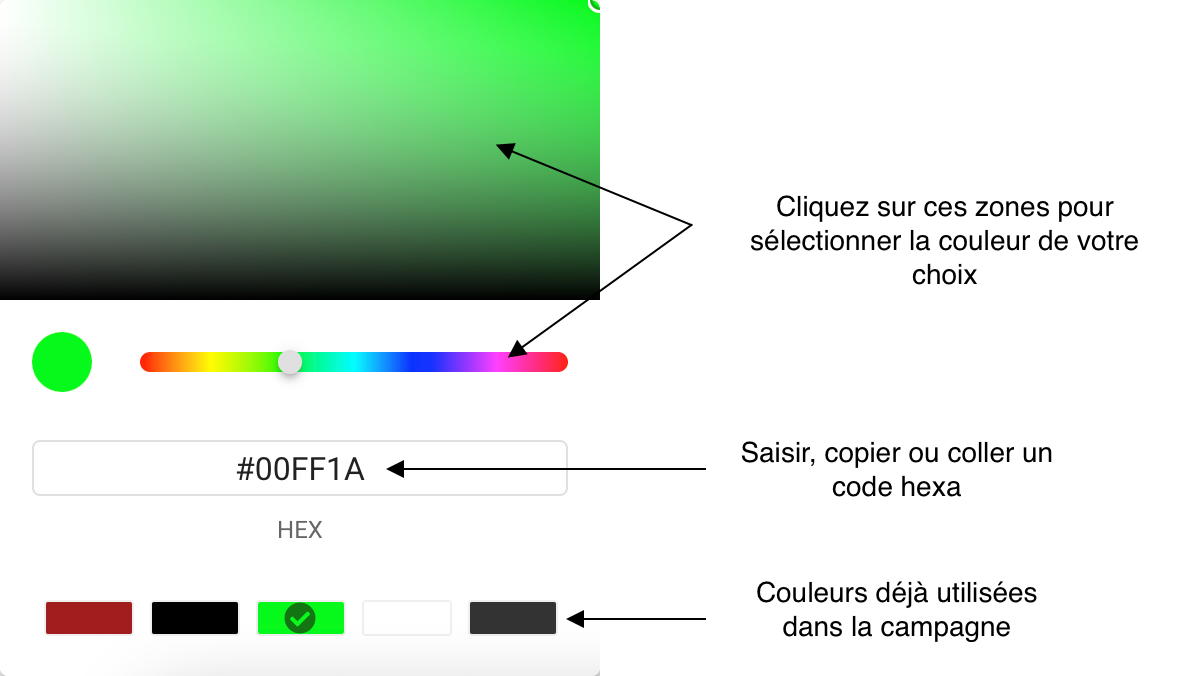
Une palette de couleur s'affiche au clic sur le nom du paramètre :

Dans Mailrose Place, les palettes de couleurs affichent également les couleurs déjà utilisées dans la campagne, ce qui permet de les réutiliser facilement.
# Paramètres généraux : Volet Image de fond / Dégradé
Ce volet permet de spécifier une image de fond ou un dégradé de fond pour la Campagne.
Attention ! Les images de fond ne sont pas affichées sur Outlook 2007+. Merci de vous assurer d'utiliser une couleur de fond par défaut.
Différentes options sont disponibles pour la disposition de l'image de fond:
- Taille : les options proposées correspondent aux modes
auto,contain, etcoverde la propriété CSSbackground-size. En savoir plus (opens new window). - Répétition : la répétition est utile dans le cas où l'image de fond choisie est une brique de mosaïque, pour créer une sorte de papier peint.
- Position horizontale.
- Position verticale.
Un dégradé de fond se définit par une couleur secondaire, et un angle. La couleur de départ du dégradé est définie dans le sélecteur de couleurs de la couleur de fond de la Campagne.
# Paramètres généraux : Volet Typographie
Ce volet permet de définir les réglages généraux de typographie pour la Campagne, pour les différents formats de texte (Paragraphes, et Titres de niveau 1 à 3) : famille de police, taille, hauteur de ligne, et gras pour les titres.
Vous pouvez également spécifier un espacement plus ou moins grand pour les éléments de listes, et indiquer un style pour les liens (souligné ou non).
Ces réglages généraux de typographie pourront être écrasés par des réglages définis au niveau des Widgets (notion d'héritage).
Attention ! Les polices web proposées dans les menus de sélection (exemple: Open Sans, Roboto, Montserrat) sont uniquement prises en charge sur les clients Apple (iOS, Mail, Outlook Mac) et Samsung Mail. Les autres plateformes utiliseront Arial en remplacement. Exception faite de Roboto et Open Sans qui sont pris en charge dans Gmail.
# Paramètres généraux : Préférences du builder
Ce volet vous permet de modifier les couleurs assignées aux différents types de Widgets dans la Fenêtre de prévisualisation, lors de l'édition de votre Campagne.
# Aparté : Héritage typographique
Dans Mailrose Place il est possible régler les paramètres typographiques des formats de texte suivants : Paragraphes, Titres de niveau 1 à 3, Listes et Liens.
Ces paramètres typographiques suivent la même logique que la hiérarchie des Widgets : les réglages peuvent se faire au niveau global, et au niveau de chaque Widget. Un réglage
au niveau d'un Widget de Contenu, écrase le réglage fait au niveau du Widget de Structure qui le contient, qui lui-même écrase le réglage fait au niveau global.
Lorsque vous ajoutez un nouveau Widget, le volet Typographie de ce dernier affiche uniquement une checkbox activée "Hériter des paramètres..." (la fin du label de la checkbox varie selon le type de Widget).

Pour spécifier des réglages propres au Widget en cours, décochez la case pour afficher les réglages typographiques habituels.
# Paramètres du Widget sélectionné
Lorsque vous sélectionnez un Widget dans la Fenêtre de prévisualisation, le Panneau latéral affiche les paramètres associés à ce Widget.
Les paramètres sont regroupés dans différents volets.
De nombreux volets sont communs à tous les Widgets. Ils sont présentés ci-après.
Chaque widget présente aussi des volets spécifiques qui sont détaillés dans le chapitre qui leur est consacré dans la section Widgets.
# Paramètres du Widget : Volet Affichage
Ce volet affiche 2 checkboxes : Desktop et Smartphone.

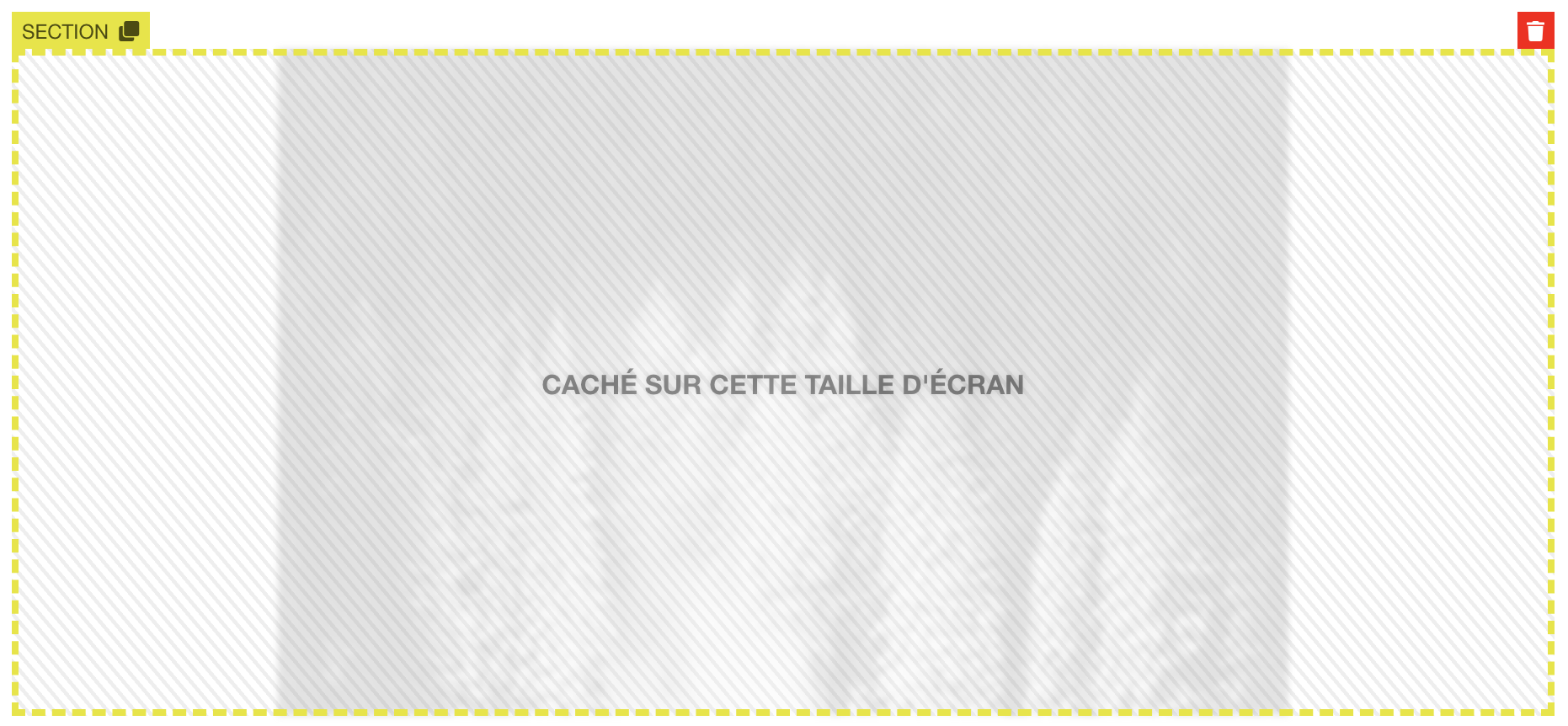
Ces checkboxes permettent d'indiquer si un Widget doit s'afficher ou pas sur Desktop et sur Smartphone. Lorsqu'un Widget est désactivé sur une taille d'écran, il apparaît grisé et hachuré avec la mention "Caché sur cette taille d'écran" :

Une option d'affichage permet de masquer les Widgets qui sont désactivés pour la vue en cours (Desktop ou Smartphone).
# Paramètres du Widget : Volet Couleurs
Ce volet affiche un ou plusieurs sélecteurs de couleurs, selon le type de Widget sélectionné.
Le fonctionnement de ce volet est le même que celui du volet Couleurs des paramètres généraux.
# Paramètres du Widget : Volet Image de fond / dégradé
Ce volet permet d'activer l'affichage d'une image de fond dans un Widget de Structure.
Le fonctionnement de ce volet est le même que celui du volet Image de fond / dégradé des paramètres généraux.
# Paramètres du Widget : Volet Typographie
Chaque Widget dispose d'un Volet Typographie qui, par défaut, est désactivé : la case "Hériter des paramètres..." est cochée. Cela signifie que le Widget utilisera les réglages
typographiques définis auu niveau supérieur dans la hiérarchie des Widgets. En décochant cette case, vous pouvez spécifier des réglages typographiques pour le Widget
sélectionné.
Le fonctionnement de ce volet est alors le même que celui du volet Typographie des paramètres généraux.
Plus d'infos sur la notion d'héritage typographique.
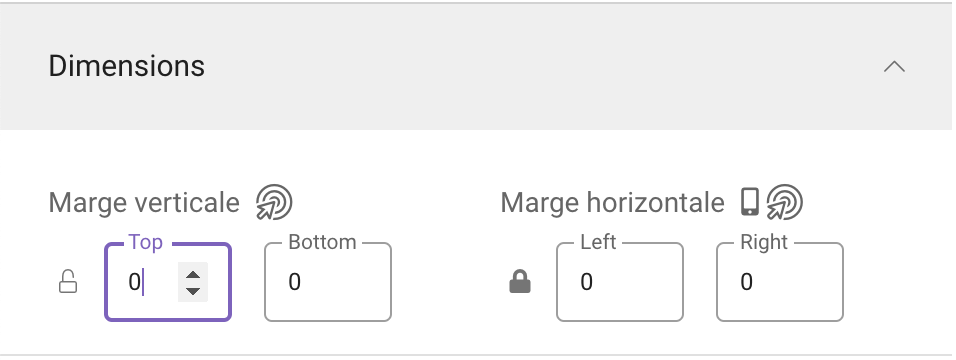
# Paramètres du Widget : Volet Dimensions
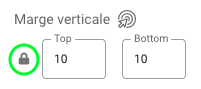
Le volet Dimensions permet de spécifier des valeurs en pixels pour les marges verticales et horizontales du Widget.

Les icônes "cible" permettent, au roll over de la souris, de mettre en surbrillance dans la fenêtre de prévisualisation, les marges sur lesquelles on agit.
L'icône "cadenas" permet d'appliquer une valeur identique à toutes les dimensions.
Dans le cas du volet Dimensions d'une Section (voir image ci-dessus), l'icône "smartphone" indique que l'effet ne sera visible que sur cette taille d'écran.
Certains Widgets affichent des réglages complémentaires ou légèrement différents (ex: Image, CTA, Espaceur).
# Widgets
En cliquant sur le bouton Widgets du Panneau latéral, vous accédez à la bibliothèque de Widgets que vous pouvez ajouter dans votre Campagne.
Ce chapitre présente également les volets des paramètres propres à chaque Widget.
# Widgets de structure
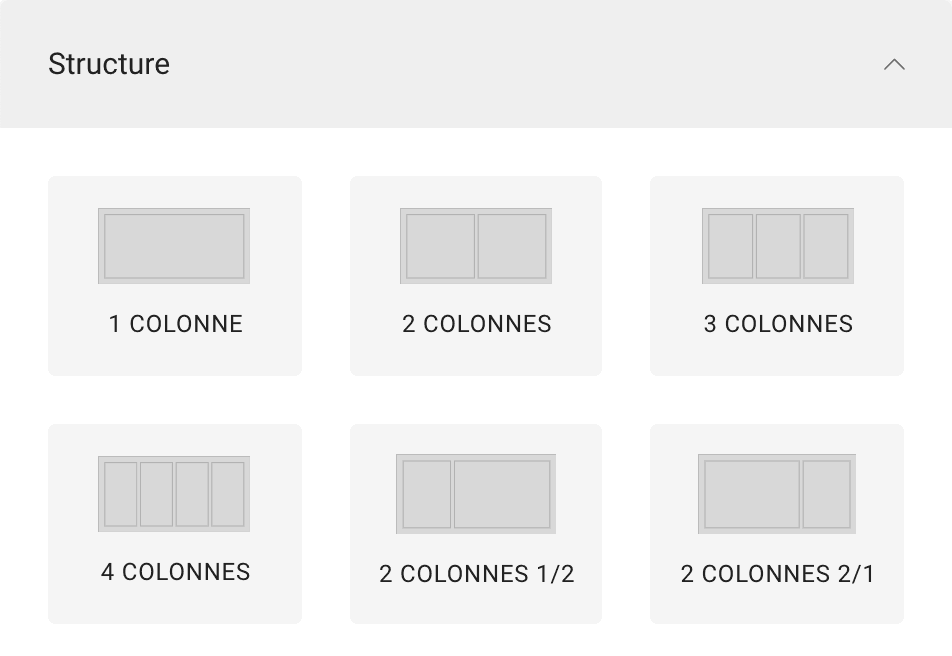
Le volet Structure liste différentes dispositions de colonnes. Faites glisser celle que vous voulez à l'emplacement souhaité dans la Fenêtre de prévisualisation.

Bien sûr, vous pourrez modifier toute disposition en ajoutant ou supprimant des colonnes, ou en les redimensionnant.
# Section (et son Conteneur de Colonnes)
Les volets des paramètres d'une Section sont détaillés dans le chapitre consacré aux volets communs des paramètres d'un Widget.
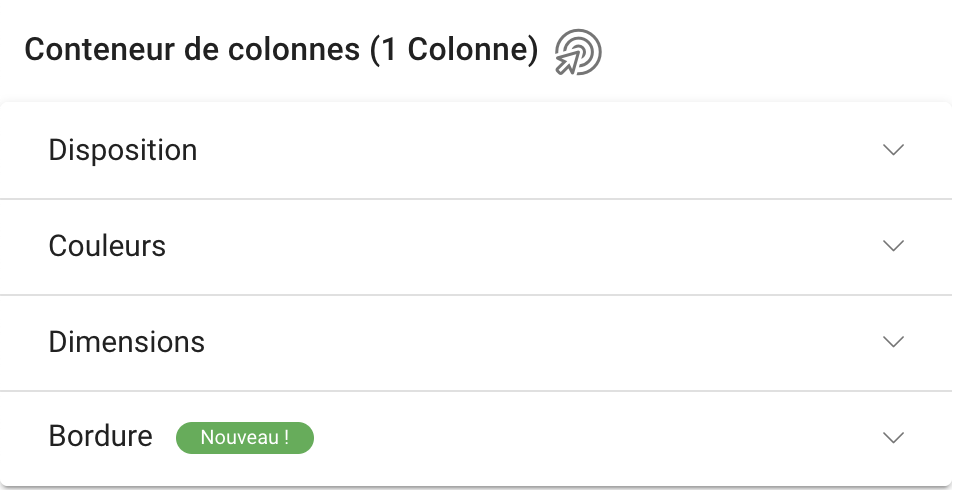
En outre, comme expliqué dans le chapitre Struture et manipulation d'une Campagne, une Section inclue un composant interne nommé Conteneur de Colonnes qui a ses propres paramètres. Ainsi, lorsqu'une Section est sélectionnée dans la fenêtre de prévisualisation, le panneau latéral affiche d'abord les volets de paramètres de la Section puis, en dessous, les volets des paramètres du Conteneur de Colonnes :

# Conteneur de Colonnes : Volet Disposition
Ce volet affiche différents paramètres, visibles ou non en fonction du nombre de Colonnes dans la Section.
Si la Section contient plus d'une Colonne, vous avez notamment accès à des paramètres complémentaires :
Égaliser la hauteur des colonnes
Ce paramètre est activé par défaut. Il n'aura d'effet visible que si vos colonnes ont des couleurs de fond différentes par exemple.


Utiliser une largeur différente pour le Conteneur de colonnes
▶ Vidéo de démonstration
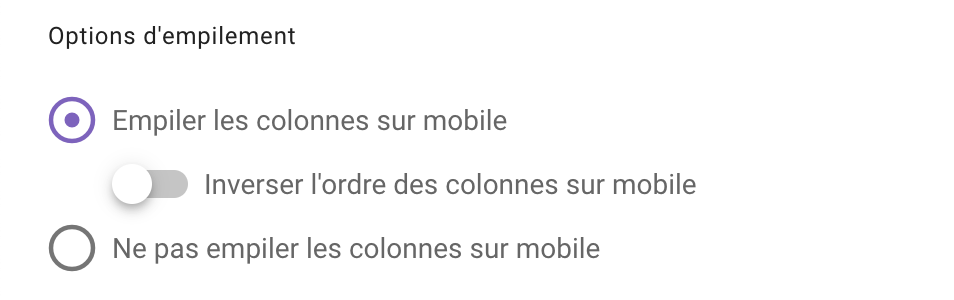
Options d'empilement des Colonnes sur smartphone

# Conteneur de Colonnes : Volet Couleurs
Le fonctionnement de ce volet est le même que celui du volet Couleurs des paramètres généraux.
# Conteneur de Colonnes : Volet Dimensions
Le fonctionnement de ce volet est le même que celui expliqué au chapitre sur le volet Dimensions du Widget sélectionné.
Des paramètres complémentaires sont également disponibles :

Espacement des Colonnes
Ce paramètre d'ajuster l'espacement entre chaque Colonne. Cela modifie également l'espacement à gauche de la première Colonne, et l'espacement à droite de la dernière Colonne.
▶ Vidéo de démonstration
Bouton égaliser la largeur des Colonnes
Si vous avez redimensionné les colonnes en drag&drop mais que vous souhaitez revenir à des colonnes de largeur égale, cliquez simplement sur ce bouton.
▶ Vidéo de démonstration
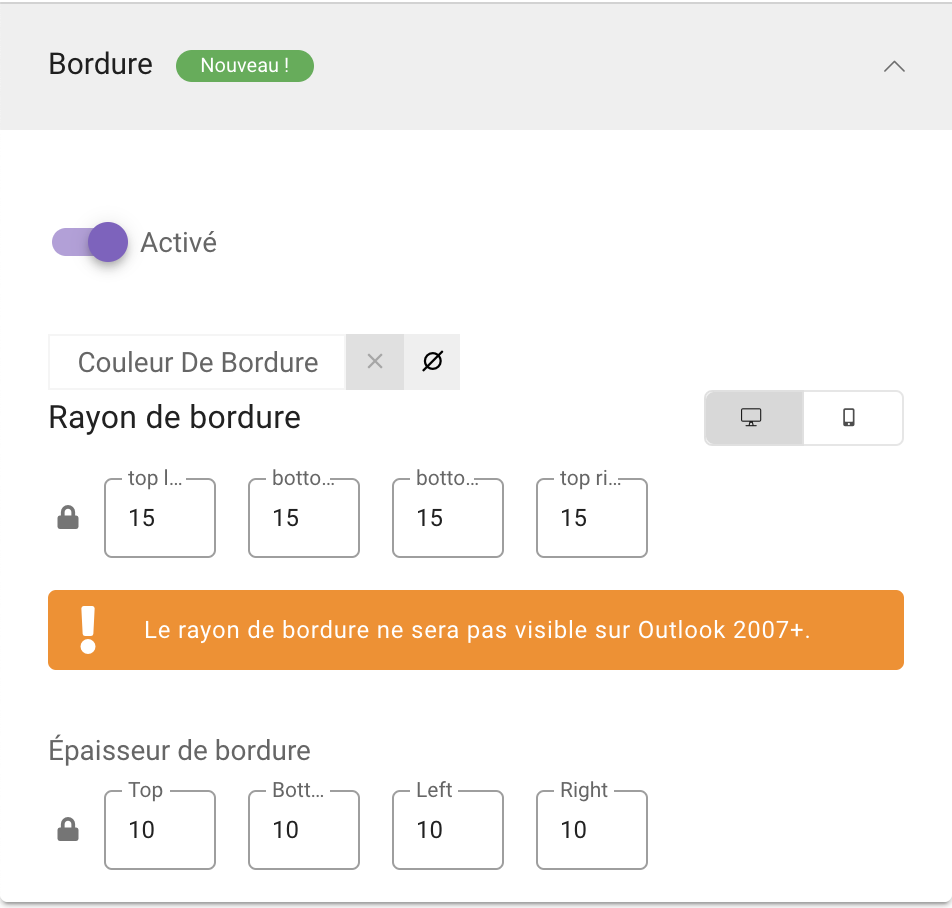
# Conteneur de Colonnes : Volet Bordure
Ce volet permet d'ajouter une bordure au Conteneur de colonnes. Il est possible de spécifier la couleur, l'épaisseur et le rayon de bordure (arrondi des angles).
Il est possible d'indiquer des valeurs de rayon différents pour les angles : top left | bottom right | bottom left | top right.
Il est possible d'indiquer des valeurs d'épaisseur différentes pour chaque côté : top | right | bottom | left.

# Colonne
Le Panneau latéral des paramètres d'une Colonne affiche des volets communs aux autres types de Widgets, qui sont détaillées dans le chapitre consacré aux volets communs des paramètres d'un Widget.
Le Panneau latéral des paramètres d'une Colonne affiche également un volet spécifique :
# Colonne : Volet Alignement
Si une Colonne jouxte une autre Colonne dont la hauteur du contenu est supérieure, ce paramètre permet de spécifier l'alignement vertical du contenu dans la Colonne.
▶ Vidéo de démonstration
# Widgets de contenu
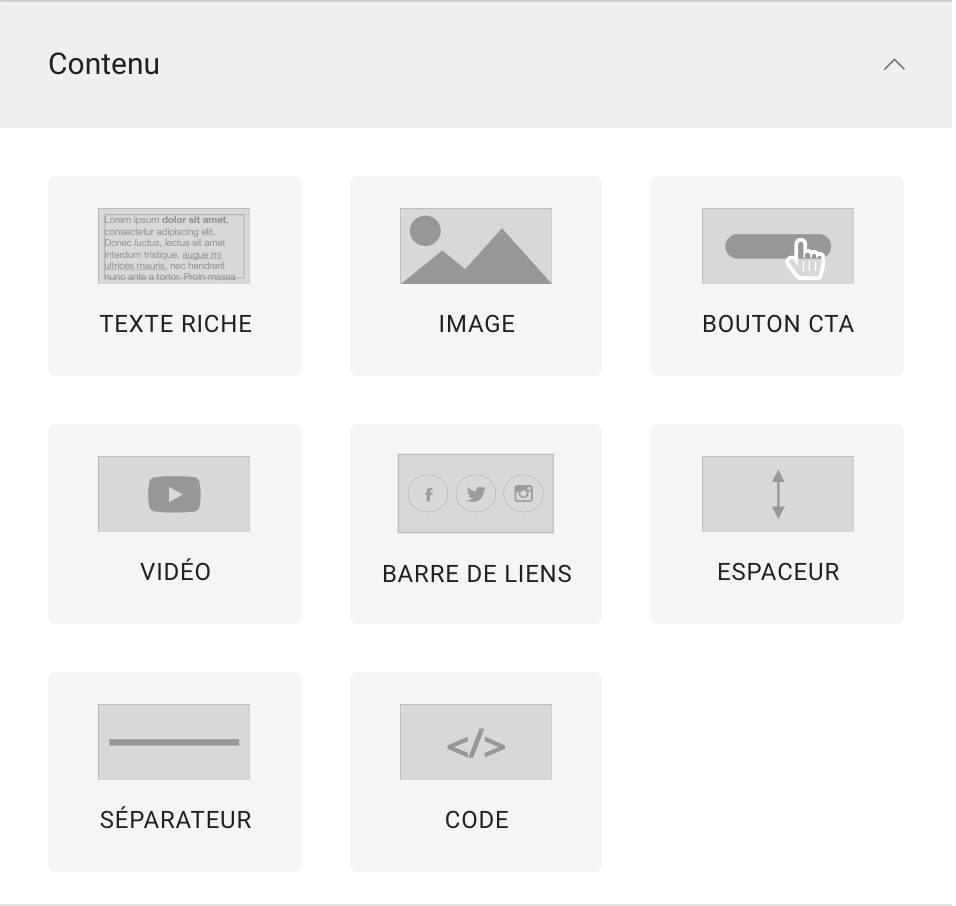
Le volet Contenu liste les Widgets de contenu disponibles dans Mailrose Place :
- Texte Riche
- Image
- Bouton CTA
- Vidéo
- Barre de liens
- Espaceur
- Séparateur
- Code

Faites glisser celui que vous voulez à l'emplacement souhaité dans la fenêtre de prévisualisation.
Un widget de contenu ne peut être ajouté que si votre campagne contient déjà un Widget de structure au minimum !
# Widget : Texte riche
Le terme "texte riche" désigne un texte que vous pouvez mettre en forme, et y intégrer des liens ou des images.
Lorsque vous ajoutez un Widget de Texte riche, il contient un texte Lorem Ipsum (opens new window) par défaut que vous allez remplacer par votre contenu.
Pour cela, cliquez simplement sur le texte dans la Fenêtre de prévisualisation : un éditeur de texte apparaît.

# Fonctionnement de l'éditeur de texte
# Paragraphes et retours à la ligne
En appuyant sur la touche Entrée, vous créez un nouveau paragraphe.
En appuyant sur les touches Shift+Entrée, vous créez un retour à la ligne, au sein du même paragraphe.
Cette différence n'est pas visible à l'œil. Néanmoins, elle aura des effets visibles lorsque vous appliquerez certains styles de texte spécifiques grâce aux outils de mise en forme disponibles dans la barre d'outils.
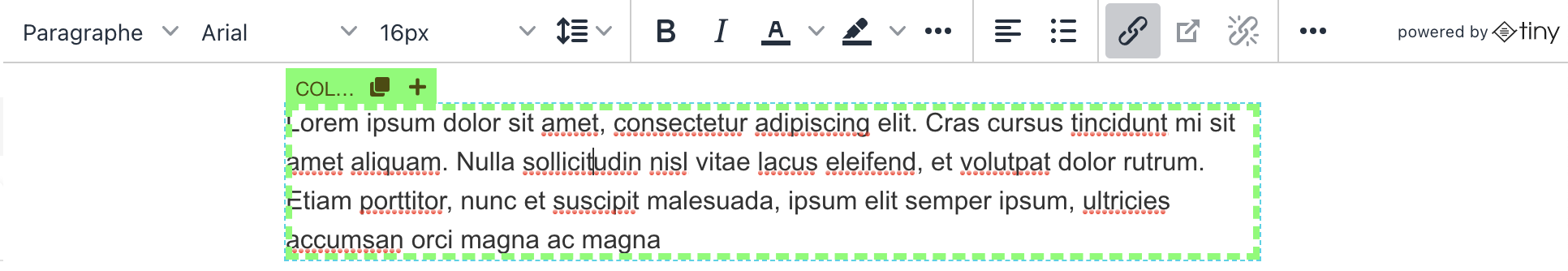
# Présentation des outils de mise en forme
Attention ! la plupart des réglages effectués sur le texte via les boutons de la barre d'outils prennent le pas sur les réglages de Typographie définis au niveau du
Widget (dans le volet Typographie du Panneau latéral).
En
outre, ces réglages seront identiques sur Desktop et Smartphone, alors que les réglages faits au niveau du volet Typographie peuvent être
différents
entre les 2
tailles
d'écrans.
Par conséquent, nous recommandons de faire vos réglages de styles d'abord au niveau du volet Typographie du Widget, et d'utiliser les boutons de mise en forme de l'éditeur pour affiner vos styles sur certains mots au sein du texte.
| Bouton | Description |
|---|---|
 | Format du texte : Appliquer un format spécifique au texte sélectionné. Les styles appliqués aux formats sont définis par l'héritage typographique. |
 | Police de caractères : Appliquer une police spécifique au texte sélectionné. Les polices web ne sont pas disponibles à ce niveau. Ce choix remplace la police définie au niveau de l'héritage typographique dans les réglages des Widgets. |
 | Taille de police : Appliquer une taille de police au texte sélectionné. Ce choix remplace la valeur définie au niveau de l'héritage typographique dans les réglages du Widget. |
 | Hauteur de ligne : Appliquer une hauteur de ligne au paragraphe sélectionné. La valeur est un multiplicateur de la taille de police en cours. Exemple: une hauteur de ligne de 1.5 vaudra 24px pour un texte dont la taille est 16px. Ce choix remplace la valeur définie au niveau de l'héritage typographique dans les réglages du Widget. |
| Espacement des lettres : Ajustez l'espacement des lettres au texte sélectionné. La valeur 0 correspond à l'espacement normal. | |
 | Boutons de mise en forme :
|
| Alignement du texte : Appliquer un alignement au paragraphe sélectionné. Ce choix remplace l'alignement défini au niveau du Widget dans le volet Alignement du texte. | |
| Liste à puces : crée une liste à puces sur le paragraphe sélectionné. | |
Liens :
| |
Insertions d'éléments :
| |
Divers :
|
# Copier-coller de Word (ou autre traitement de texte)
Afin de préserver la compatibilité, le copier-coller à partir de Word dans un Widget de Texte riche dans Mailrose Place ne conserve pas la mise en forme. Seul le texte brut est collé.
# Copier-coller du HTML
De la même manière, le copier-coller d'un contenu HTML dans un Widget de Texte riche ne conserve pas la mise en forme. Seul le texte brut est collé.
# Volets des paramètres propres au Widget Texte Riche
Le Panneau latéral des paramètres d'un Widget de Texte riche affiche des volets communs aux autres types de Widgets, qui sont détaillées dans le chapitre consacré aux volets communs des paramètres d'un Widget.
Volet Alignement du texte
Ce réglage permet de spécifier l'alignement du texte dans le Widget. L'alignement peut varier entre le Desktop et le Smartphone.
# Widget : Image
Le Panneau latéral des paramètres d'un Widget Image affiche des volets communs aux autres types de Widgets, qui sont détaillées dans le chapitre consacré aux volets communs des paramètres d'un Widget.
Les volets des paramètres propres au Widget Image sont détaillés ci-dessous :
# Image : Volet Contenu
Source de l'image
Vous pouvez choisir une image stockée dans la bibliothèque d'images de la Campagne (ou y charger une nouvelle), ou bien saisir l'URL d'une image si vous souhaitez utiliser une image hébergée en dehors de Mailrose Place.
Vous pouvez charger des images de bonne définition dans la bibliothèque (tant que le poids ne dépasse pas 10 Mo) : Mailrose Place se charge de les optimiser pour votre Campagne (dimensions, poids) lors de l'export. Les formats d'images supportés sont : JPG, PNG, GIF. Les GIF animés sont supportés.
Dans le cas d'une URL externe, et si le format d'image est reconnu, l'image sera automatiquement téléchargée et optimisée lors de l'export de la Campagne.
Attribut alt
Le champ alt est facultatif mais est fortement recommandé. Saisissez une brève description du contenu de l'image. Remplir ce champ est bénéfique pour la délivrabilité et l'accessibilité de votre Campagne.
URL du lien sur l'image
Saisissez l'URL du lien à appliquer sur l'image. N'oubliez pas le protocole http:// ou https:// dans votre lien ! La Check-list Mailrose Place vous avertira de ces oublis
le cas échéant.
Image décorative
Si une image est purement décorative, cochez cette case : ainsi les champs alt et URL du lien seront masqués. Et la Check-list ne signalera pas ces valeurs vides.
# Image : Volet Dimensions
Par défaut, l'image occupe 100% de la largeur de sa Colonne parente.
Si votre image provient de votre bibliothèque, vous pouvez spécifier une largeur personnalisée en pourcentage de la largeur de la Colonne parente. Ce réglage n'est pas disponible pour les images provenant d'URL externes.
# Image : Volet Alignement
Si la largeur de l'image spécifiée dans le volet Dimensions est inférieure à 100%, vous pouvez spécifier l'alignement horizontal de l'image dans sa Colonne parente.
# Image : Volet Couleurs du conteneur
Si la largeur de l'image spécifiée dans le volet Dimensions est inférieure à 100%, vous pouvez spécifier une couleur pour le fond du conteneur de l'image, dont la largeur est égale à celle de la Colonne parente moins les marges.
▶ Vidéo de démonstration
# Image : Volet Bordure
Ici, vous pouvez arrondir les angles de votre image (ne fonctionne pas sur Outlook : les angles restent rectangulaires). Ou bien ajouter une bordure à votre image et en contrôler l'épaisseur et la couleur.
# Widget : Bouton CTA (Call-To-Action)
Le panneau latéral des paramètres d'un Widget CTA affiche des volets communs aux autres types de Widgets, qui sont détaillées dans le chapitre consacré aux volets communs des paramètres d'un Widget.
Les volets des paramètres propres au Widget CTA sont détaillés ci-dessous :
# CTA : Volet Contenu
- Saisissez ici l'intitulé de votre bouton, un texte court de préférence, car les intitulés multi-lignes s'affichent mal sur Outlook Desktop.
- Saisissez l'URL du lien à placer sur le bouton. Attention ! Si ce champ est vide, le bouton risque de ne pas s'afficher sur certains clients mail.
- Icône : vous pouvez utiliser une image de la bibliothèque comme icône du bouton. Celle-ci s'affichera soit à gauche soit à droite de l'intitulé.
# CTA : Volet Couleurs du conteneur
Choisissez la couleur de fond que vous souhaitez pour l'élément qui contient le CTA, et dont la largeur est égale à celle de la Colonne parente moins les marges.
# CTA : Volet Dimensions du CTA
Par défaut, la largeur du bouton s'adapte à la largeur de son intitulé (en ajoutant la valeur spécifiée pour les marges horizontales). Vous pouvez également spécifier une largeur fixe en pixels en activant le réglage correspondant. Sur Smartphone, cette largeur fixe se règle en pourcentage de la largeur de la Colonne parente.
# CTA : Volet Alignement
Spécifiez l'alignement du Bouton CTA dans son conteneur.
# CTA : Volet Bordure
Ajoutez une bordure à votre bouton, dont la couleur se règle dans le volet Couleurs. Réglez également ici l'arrondi des angles du bouton. Sur Outlook, les arrondis ne sont pas pris en compte et les angles restent rectangulaires.
# Widget : Vidéo
Le Widget Vidéo permet de récupérer l'image de couverture d'une vidéo Youtube (ou toute autre plateforme supportant le protocole oEmbed), et d'y superposer une bouton PLAY.
# Vidéo : Volet Contenu
Collez l'URL de la vidéo (Youtube par exemple) : l'image de couverture apparaît automatiquement. Vous pouvez remplacer cette image automatique par une image stockée dans la bibliothèque de la Campagne. Comme pour un Widget Image, saisissez un texte alternatif (pour la délivrabilité et l'accessibilité), et l'URL du lien. Si ce dernier champ est vide, l'URL de la vidéo sera utilisée automatiquement comme lien sur l'image.
# Vidéo : Volet Superposition
Choisissez un bouton PLAY dans l'onglet PLAY BUTTONS de la bibliothèque, et ajustez sa taille. Vous pouvez également utiliser l'image de votre choix dans la bibliothèque (préférez un PNG sur fond transparent).
▶ Vidéo de démonstration
# Widget : Barre de liens
Le Widget Barre de liens permet de créer une rangée de boutons, composés d'images et/ou de courts intitulés. Typiquement, ce widget sert à créer des barres de liens vers les réseaux sociaux en affichant les logos de chaque réseau social.
Le Panneau latéral des paramètres d'un Widget Barre de liens affiche des volets communs aux autres types de Widgets, qui sont détaillées dans le chapitre consacré aux volets communs des paramètres d'un Widget.
Les volets des paramètres propres au Widget Barre de liens sont détaillés ci-dessous :
# Barre de liens : Volet Contenu
Lorsque vous insérez un Widget Barre de liens dans la Campagne, il contient déjà 4 boutons (Facebook, Twitter, Instagram, Youtube). Les onglets vous permettent de paramétrer chaque bouton. Pour ajouter un nouveau bouton, cliquer le bouton + situé à la droite du dernier onglet :

Vous pouvez changer l'ordre des boutons et les supprimer grâce aux boutons situés en bas de l'interface de gestion des boutons :

Paramètres de chaque bouton de la Barre de liens :
- Texte : saisissez l'intitulé
- Lien : saisissez l'URL du lien
- Icône : choisissez une image dans la bibliothèque, ou chargez une image de votre choix. Si vous avez saisi un intitulé, vous pouvez choisir d'afficher l'icône à gauche ou à droite de l'intitulé. Mailrose dispose d'une large collection d'icônes des différents réseaux sociaux :

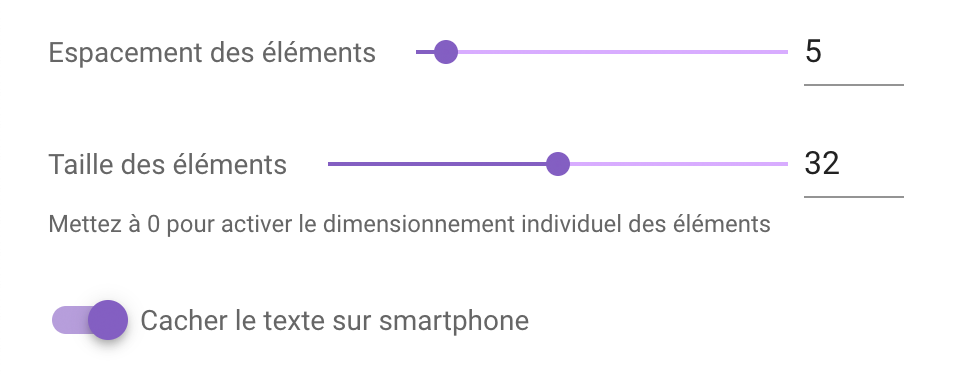
Des options globales vous permettent de spécifier l'espace entre chaque bouton, et la taille des éléments. Vous pouvez également choisir de masquer les intitulés sur Smartphone.

▶ Vidéo de démonstration
# Barre de liens : Volet Alignement
Spécifiez l'alignement horizontal de la Barre de liens dans son conteneur.
# Widget : Espaceur
Le Widget Espaceur permet de créer des espaces vides entre 2 autres Widgets. Vous pouvez spécifier une hauteur sur Desktop et une hauteur sur Smartphone.
Attention ! Pour gérer vos espaces entre Widgets, privilégiez l'usage des marges verticales ou horizontales disponibles dans les volets
Dimensions de
chaque Widget.
En
effet, utiliser des Widgets Espaceurs pour cela va alourdir le poids de votre Campagne à l'export.
Utilisez de préférence le Widget Espaceur si vous avez besoin d'avoir un espace différent sur Desktop et Smartphone.
# Widget : Séparateur
Le Widget Séparateur permet d'insérer une ligne de séparation entre 2 autres Widgets.
Vous pouvez spécifier la couleur, la largeur, l'épaisseur de cette ligne, et son alignement dans la Colonne parente.
# Widget : Code
Le Widget Code est réservé aux utilisateurs expérimentés ! Un mauvais usage de ce Widget peut casser l'affichage de votre Campagne dans les clients mails, même si celui-ci semble correct dans la Fenêtre de prévisualisation de Mailrose Place.
# Widget Templating
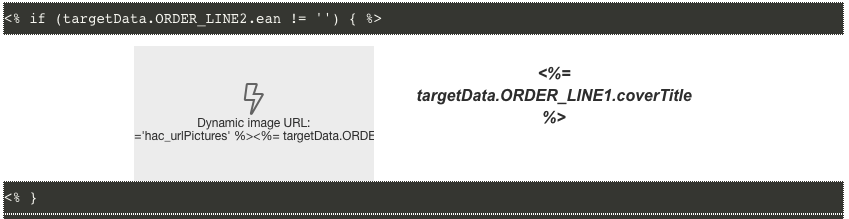
Le Widget Templating est utile si vous souhaitez entourer une Section ou un Widget de contenu avec des bouts de codes fournis par votre Email Service Provider. Par exemple, vous pouvez saisir une condition if qui indiquera à votre ESP d'inclure une Section dans l'email seulement si la condition est remplie (exemple : si un destinataire est marqué comme client ou abonné dans la base de données de votre ESP).

Une option d'affichage permet de masquer les Widgets de Templating dans la fenêtre de prévisualisation.
Le Widget Templating remplace la fonctionnalité Enveloppes de code disponible avant la version 1.7.0 de Mailrose Place.
# Mes widgets (Widgets personnalisés et réutilisables)
Le volet Mes Widgets disponible sous l'onglet Widgets du Panneau latéral affiche votre bibliothèque personnelle de Widgets personnalisés et réutilisables, créés par vous-même ou par les membres de votre Équipe (ou par l'équipe de Mailrose Place).
# Créer et enregistrer un Widget personnalisé
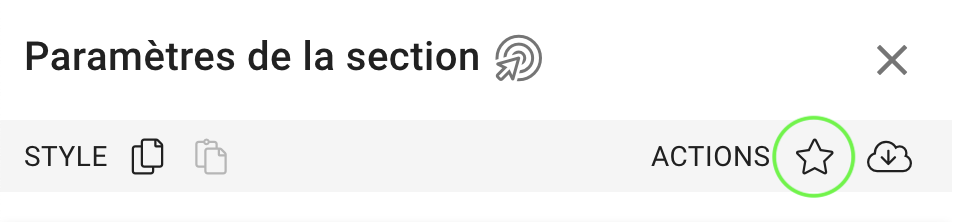
Les Widgets personnalisés sont simplement des Sections ou des Widgets de Contenu que vous avez créés dans votre Campagne, avec les contenus et les styles de votre choix. Une fois que vous êtes satisfait de votre création, ouvrez le panneau des paramètres du Widget, et cliquez sur le bouton étoile dans la zone Actions situé en haut du panneau latéral.

Une fenêtre s'ouvre vous demandant si vous souhaitez créer un nouveau Widget ou mettre à jour un Widget existant :
- pour créer un nouveau Widget, saisissez un titre dans le champ dédié,
- pour mettre à jour un Widget existant, retrouvez-le et sélectionnez-le dans la grille. Attention la mise à jour remplace définitivement la version précédente.
Cliquez enfin sur le bouton Sauvegarder. Votre Widget personnalisé apparaîtra dans votre bibliothèque de Widgets et vous pourrez le réutiliser dans une nouvelle Campagne. Une photo de votre Widget est prise au moment de sa création ou de sa mise à jour. L'apparition de cette photo peut prendre quelques minutes.
Une fois un Widget personnalisé ajouté à votre Campagne, vous pouvez le modifier comme n'importe quel autre Widget, et les modifications ne concernent que l'instance ajoutée dans la Campagne en cours.
# Avancé : créer un Widget constitué de plusieurs Sections
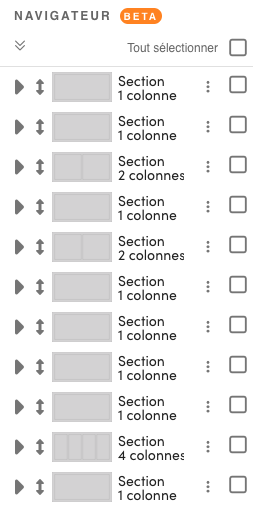
Tout d'abord vous devez activer l'affichage du Navigateur de Composants.
À présent, dans le Navigateur de Composants, vous pouvez sélectionner plusieurs Sections, adjacentes ou non. Dès que vous avez sélectionné 2 Sections un bouton apparaît en bas à droite de votre écran : il vous permet d'enregistrer votre sélection de Sections comme modèle.
▶ Vidéo de démonstration
# Copier/Coller le style d’un widget
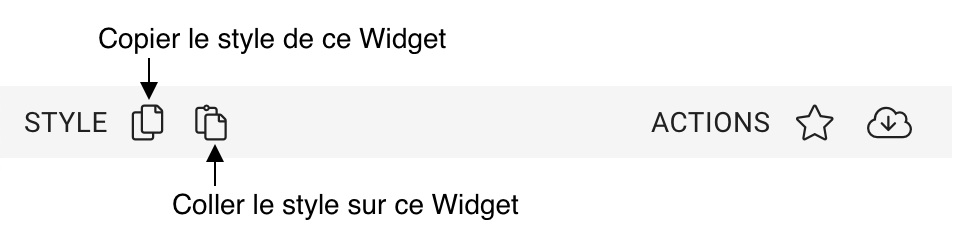
Les 2 boutons Style : copier / coller situés dans la barre d'actions du Panneau latéral du Widget sélectionné vous permettent de copier les paramètres de ce Widget et de les
coller sur un autre
Widget du
même type. C'est pratique !

Ces boutons peuvent également être affichés dans la barre contextuelle d'un Widget en activant l'option d'affichage dédiée.
# Navigateur de composants
Le Navigateur de Composants est le panneau latéral situé à droite de l'écran. Il est possible de l'activer ou de le désactiver via les options d'affichage.
Ce navigateur vous donne une liste rapide des différents éléments qui constituent votre template (Sections, Colonnes, Widgets de Contenu). Il permet un accès plus rapide à chacun de ces composants et offre la possibilité de ré-ordonner, supprimer ou dupliquer les composants.

# Bibliothèque d'images
La bibliothèque d'images affiche plusieurs onglets : Téléchargements / Boutons PLAY / Social. Ces onglets sont activés ou désactivés en fonction du contexte d'ouverture de la bibliothèque.
Comme la plupart des fenêtres modales dans Mailrose Place, vous pouvez déplacer la fenêtre de la bibliothèque d'images en cliquant sur sa barre de titre et en déplaçant votre souris.
# Chargement d'images depuis votre ordinateur
L'onglet Téléchargements affiche les images que vous avez chargées dans la bibliothèque. Vous pouvez en charger de nouvelles depuis votre navigateur en cliquant sur le bouton idoine, ou bien en déposant un fichier de votre ordinateur sur la grille d'images.
▶ Vidéo de démonstration
# Mode aperçu
Une case à cocher "Mode aperçu" située en haut à droite de la fenêtre de la bibliothèque vous permet de prévisualiser l'image sélectionnée sans refermer la fenêtre. Cela permet de tester différentes images rapidement.
▶ Vidéo de démonstration
# Éditeur d'image
Un module de retouche d'image est intégré à Mailrose Place. Il propose de nombreux outils qui peuvent vous faire gagner du temps si vous avez besoin de modifier vos images, en vous évitant de passer par un logiciel externe comme Photoshop ou Canva.
L'éditeur d'image est accessible à partir d'une image ajoutée dans la campagne.

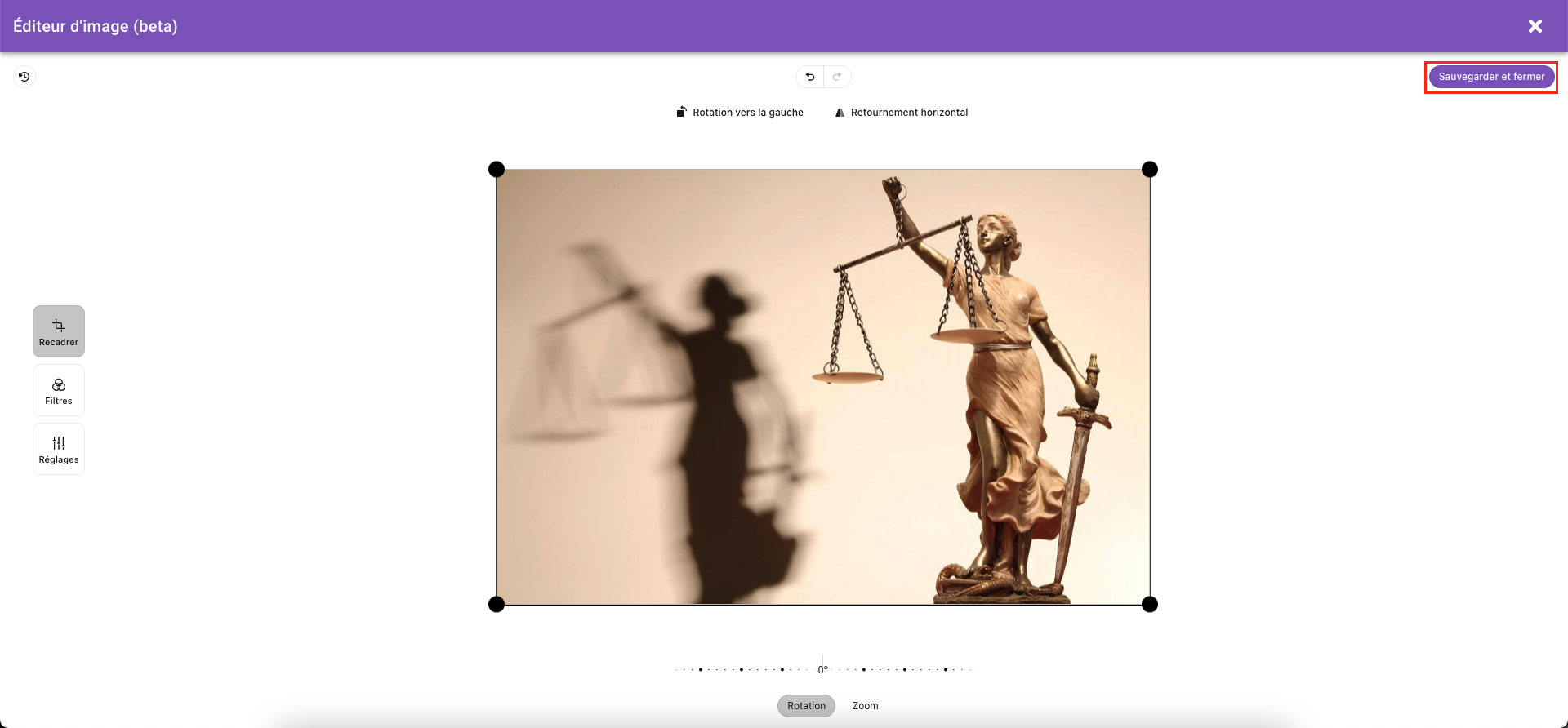
Les outils disponibles dans l'éditeur d'image sont:
- Recadrer : rotation, retournement, et recadrage (libre ou contraint).
- Filtres : appliquer un filtre (type Instagram) à votre image.
- Réglages : ajuster la colorimétrie de votre image.
- Annoter :
- Ajouter du Texte sur votre image, en choisissant la couleur, la typo, la taille.
- Ajouter des formes géométriques : flèches, rectangles, cercles ou une forme libre.
- Cadre : choisissez un style de cadre.
- Stickers : ajouter des images en superposition de votre image principale.
▶ Vidéo de démonstration
Une fois vos modifications terminées dans l'éditeur d'image, cliquez sur le bouton "Sauvegarder et fermer" en haut à droite. Une nouvelle image est générée et enregistrée dans la bibliothèque de médias, tout en conservant le fichier original.

# Balises ESP
Votre Email Service Provider (ex : Adobe Campaign) fournit des balises de fusion (merge tags ou balises de personnalisation) à insérer dans vos Campagnes. Cela vous permet par exemple de personnaliser une phrase de salutation, ou encore d'insérer automatiquement le lien miroir ou le lien de désinscription.
Ces balises peuvent être enregistrées dans Mailrose Place pour que vous puissiez les insérer rapidement, et sans avoir à les saisir manuellement ce qui peut être une source d'erreurs.
L'équipe de Mailrose Place saisira ces balises lors de la mise en place de l'application pour votre compte.
Vous retrouverez votre liste de Balises ESP à différents endroits dans le Builder :
- dans un Widget Texte riche, via le bouton # de la barre d'outils, pour insérer une balise dans un texte.
- dans l'onglet Données > Balises ESP du Panneau latéral, pour copier une balise et le coller ailleurs dans la Campagne.
# Enveloppes de code
Les enveloppes de codes ont été remplacées par le Widget Templating, à partir de la version 1.7.0 de Mailrose Place.
# Plugins
Les plugins ci-dessous sont disponibles dans Mailrose Place. Des plugins sur-mesure peuvent être développés par l'équipe de Mailrose Place pour répondre à vos besoins spécifiques.
Les plugins Mailrose Place sont activés sur demande au niveau de chaque Équipe de votre compte.
Pour plus d'informations, veuillez contacter le support Mailrose Place.
# Paramètres UTM
Ce plugin, une fois activé, affiche un module Paramètres UTM - Google Analytics dès que vous pouvez saisir un lien (sur une image, dans un texte). Des paramètres par défaut peuvent-être enregistrés au niveau du Plugin, et également au niveau de la Campagne. Ainsi, vous pouvez appliquer des paramètres UTM récurrents à vos liens, rapidement et sans risque d'erreurs, et les ajuster au cas par cas si besoin.
Rappel : il existe 5 paramètres UTM (utm_source, utm_medium, utm_campaign, utm_term, utm_content). Les 3 premiers obligatoires.
La Check-List Mailrose Place affiche un tableau récapitulatif de tous les liens créés dans la campagne et liste, pour chacun, la présence ou non de chaque paramètre UTM.
# Paramètres d'URL obligatoires
Ce plugin, une fois activé et configuré pour votre compte, peut ajouter automatiquement à tous les liens des variables (paramètres d'URL) spécifiques. Il est possible de le désactiver au cas par cas sur des liens spécifiques dans votre Campagne.
# Link Auto Prefixer
Ce plugin, une fois activé et configuré, ajoute automatiquement un préfixe à tous les liens de votre Campagne. Il est possible de le désactiver au cas par cas sur des liens spécifiques dans votre Campagne.
# Flux distants et Widgets dynamiques : connecter vos sources de contenus
Mailrose Place peut se connecter à différentes sources de contenu : flux RSS, site Wordpress, API REST. Ces flux sont activés et configurés au niveau de chaque Équipe sur demande au support Mailrose Place.
Les flux Wordpress nécessitent l'activation de l'API REST Wordpress sur votre site,
et éventuellement sa
configuration
avancée.
L'équipe Mailrose Place peut vous
assister dans cette
tâche.
Une fois vos flux configurés, vous pourrez les utiliser de 2 manières différentes :
Manuellement, en copiant-collant les contenus :
▶ Vidéo de démonstration
Automatiquement, en créant des Widgets dynamiques
Vous pouvez insérer dans les Widgets de votre Campagne des jetons qui pourront être remplacés en 1 clic par les contenus d'un article provenant de votre source de contenu.
Ces jetons s'écrivent sous cette forme : feed:{nom du champ}. Le {nom du champ} dépend des champs disponibles dans votre flux. Par exemple, pour un flux RSS, vous aurez accès
aux champs
title, text, image, link. Le jeton pour le champ Titre sera donc feed:title.
Pour chaque flux, Mailrose Place liste les champs et jetons disponibles, pour les insérer facilement. Une fois votre Widget dynamique créé, il vous suffit de cliquer sur le bouton Remplir avec les données du flux, de choisir l'article dans votre source de contenu, et les contenus apparaissent directement !
▶ Vidéo de démonstration
Vous pouvez alors enregistrer votre Widget dynamique dans votre bibliothèque de Widget comme composant personnalisé réutilisable, et ainsi construire très rapidement une Campagne
▶ Vidéo de démonstration
# Check-list
La Check-list Mailrose Place est disponible à tout moment dans le Builder, et affiche une pastille orange ou rouge vous indiquant le nombre de points à vérifier ou à corriger, ou un smiley souriant si tou est OK ! Les points de vérifications sont les suivants :
- le teaser de la Campagne a t'il été renseigné ?
- les attributs alt des images sont-ils renseignés ?
- des liens ont-ils été renseignés sur les images ?
- les liens sont-ils corrects ?
- des liens ont-ils été oubliés dans les Widgets où cela est obligatoire ?
Si une image est purement décorative dans votre Campagne, cochez la case Image décorative dans le panneau des paramètres du Widget Image, et la Check-list ne tiendra alors pas compte de l'attribut alt et du lien vides sur cette image.
La Check-list affiche également un tableau récapitulatif de tous les liens saisis dans la Campagne, avec pour chacun une analyse des paramètres UTM : si des paramètres UTM existent sur un lien, est-ce que les 3 paramètres UTM obligatoires sont bien là ?
▶ Vidéo de démonstration
Ne cherchez pas nécessairement à corriger tous les avertissements signalés par la Check-list. C'est uniquement un moyen de vérifier si des erreurs existent avant d'exporter la Cmapagne.
# Export
BRAVO ! Vous avez terminé la conception de votre Campagne dans le Builder Mailrose Place ! Il est temps de l'exporter pour l'envoyer via votre solution de routage. Pour cela cliquer sur le bouton EXPORT en haut à droite de votre écran.
Vous pouvez exporter votre Campagne à tout moment, afin de faire des tests intermédiaires, de vérifier son poids.
L'écran d'export affiche les informations et boutons suivants :
- Vue HTML : il s'agit du code généré par Mailrose Place. Il s'agit d'un code HTML optimisé pour l'emailing. Son poids est optimisé et il est compatible avec la plupart des clients mails du marché.
- Vue Texte : Mailrose Place a généré automatiquement une version Texte à partir de la version HTML. Certaines solutions de routage permettent d'envoyer une version Texte en parallèle de la version HTML pour les contacts qui ne lisent pas le HTML (accessibilité et clients ou devices obsolètes).
- Aperçu : visualisez la version web de votre Campagne.
- Taille du fichier généré : le poids de votre Campagne est affiché. C'est une donnée importante car Gmail tronquera votre message si son poids est supérieur à 102ko. Veillez à rester sous cette limite.
- Options de téléchargement :
- récupérez le fichier HTML seul. Dans ce cas les images sont hébergées sur les serveurs de Mailrose Place.
- récupérer un ZIP contenant le fichier HTML, le fichier texte, et les images. Dans ce cas, le HTML fait appel aux images contenues
- Copier le HTML : copiez le code HTML dans votre presse-papier et collez-le dans votre ESP.
- Voir la page : ouvrez la version Web dans un nouvel onglet de notre navigateur.
- Envoyer un test : envoyez-vous un test et à une sélection d'adresses supplémentaires. Vous pouvez gérer votre liste d'adresses de tests dans la page d'édition de votre profil Mailrose Place.
Envoi de tests à des services externes comme Litmus ou Email on Acid
Ces services proposent une adresse email à laquelle vous pouvez envoyer vos tests. Enregistrez cette adresse dans votre liste d'adresses de test, et envoyez en un clic un test à Litmus ou Email On Acid. Pratique !
# Raccourcis clavier
| Raccourci Mac | Raccourci Windows | Commande |
|---|---|---|
| ⌘ + S | Ctrl + S | Enregistrer la campagne |
| ⌘ + E | Ctrl + E | Exporter la campagne |
| ⌘ + Z | Ctrl + Z | Annuler |
| ⌘ + Shift + Z | Ctrl + Shift + Z | Rétablir |
| Alt + Tab | Alt + Tab | Basculer entre la prévisualisation Desktop et Smartphone |
# Raccourcis dans l'éditeur de texte
| Raccourci Mac | Raccourci Windows | Commande |
|---|---|---|
| ⌘ + B | Ctrl + B | Gras |
| ⌘ + I | Ctrl + I | Italique |
| ⌘ + U | Ctrl + U | Souligné |
# Raccourcis dans les champs de saisie des Dimensions
| Raccourci Mac | Raccourci Windows | Commande |
|---|---|---|
| ⌘ + L | Ctrl + L | Basculer le verrouillage des champs de saisie des Dimensions  |
| ↑ | ↑ | Incrémenter la valeur de 1px |
| ↓ | ↓ | Décrémenter la valeur de 1px |
| Shift + ↑ | Shift + ↑ | Incrémenter la valeur de 10px |
| Shift + ↓ | Shift + ↓ | Décrémenter la valeur de 10px |